How to optimize your website
for use on mobile devices
Most people have probably heard the keyword SEO before. Most website operators are keen to position their web presence as high up as possible, preferably on page 1 of Google. This is not as easy as some people think and does not happen overnight. There are many small gears that work together in the Google algorithm. Mobile optimization of your website is an important prerequisite.
What does mobile optimization mean?
Mobile optimization of a website pursues the primary goal of optimal display and flawless use on mobile devices such as smartphones and tablets. All website content is therefore designed for user-friendly usability. Google rates this characteristic of a website, i.e. a mobile-optimized website, so highly in the SEO context that there is now a separate Google ranking factor for the mobile optimization of websites - the mobile friendliness ranking.
Designing a mobile-friendly website
The use of smartphones and tablets is steadily increasing and most users now surf the internet with mobile devices. Nothing is more obvious than optimizing your website for optimal use with these devices. Particular attention should be paid to the UI (user interface) - the graphical user interface on which the user should be able to navigate - and the UX (user experience) - the surfing experience on a mobile-optimized website.
Both aspects are closely related in modern web design and should be taken into account. No matter how beautifully a web store is designed, if the user or buyer cannot find their way around, they will quickly become annoyed and, in the worst case, abandon the purchase.

What should you pay attention to when using a mobile website?
- Users navigate with their finger - keyword: button size, font size, no hover elements
- The display is smaller than on a laptop - so make optimum use of space without becoming too small
- Internet connections are usually slower on the move - pay attention to file sizes and give the user feedback if it takes a little longer.

Responsive design for mobile optimization of my website
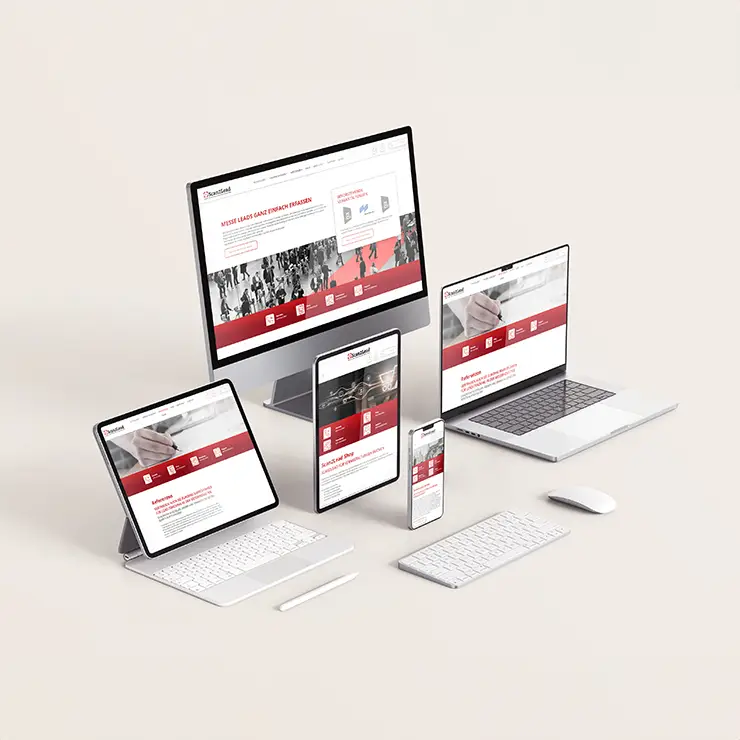
The most important milestone on the way to a mobile-optimized website is the fundamental use of responsive web design. This means that my desktop web design, which is displayed on my laptop, must be able to be used as a simplified version for mobile devices.
All website content adapts to the smaller screens of smartphones and tablets. Buttons, menu items, images, text and many other components change their appearance and are easier to use.
Mobile optimization is SEO's favourite
If you follow this advice and use a good responsive design on your website, you will strengthen the SEO of your website in the long term. In addition to the SEO-optimized content of your website, the technical preparation is also extremely important and is rewarded by Google.
As a result, your users and customers will not only find you better on Google, but above all they will stay longer on your website. A good user interface and simple user experience are the guarantee for satisfied website visitors.

Mobile optimization today, mobile first in the future
The aspect of mobile device use will be so important in the future that many companies are already creating their websites "mobile-first". This means that you only optimize for mobile devices and provide alternatives for website use on desktop devices.
We would be happy to advise you on responsive design, mobile optimization, UI and UX. Don't be afraid to ask questions. The marketingarchitekten will guide you step by step to a user-friendly website. Your customers and Google will like it.



